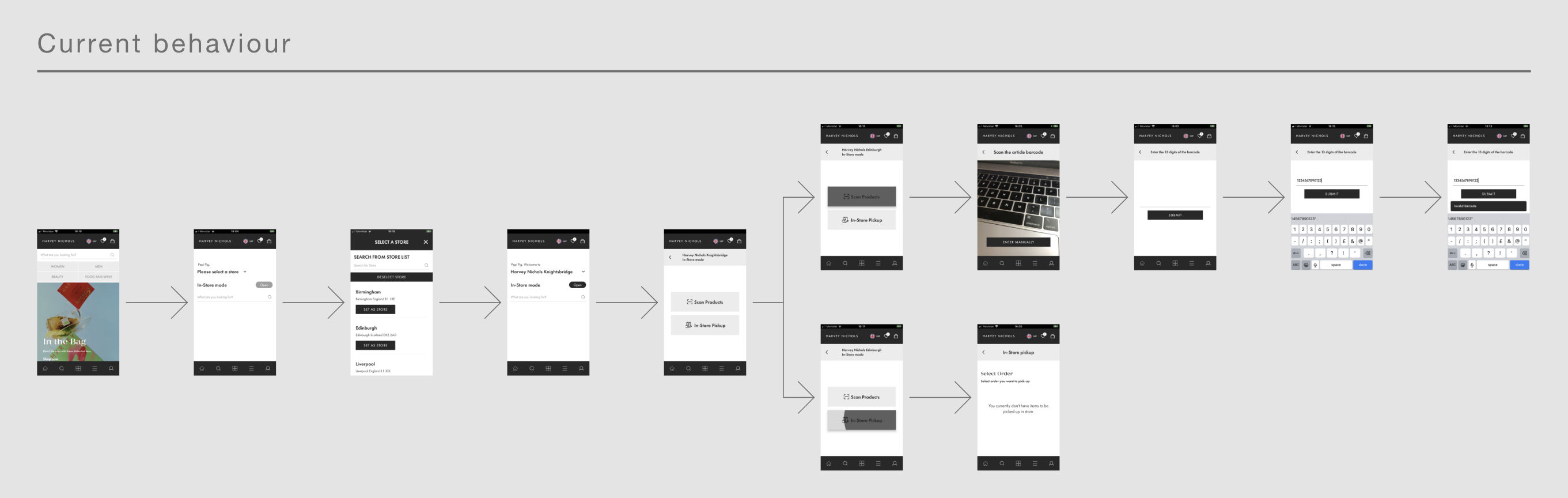
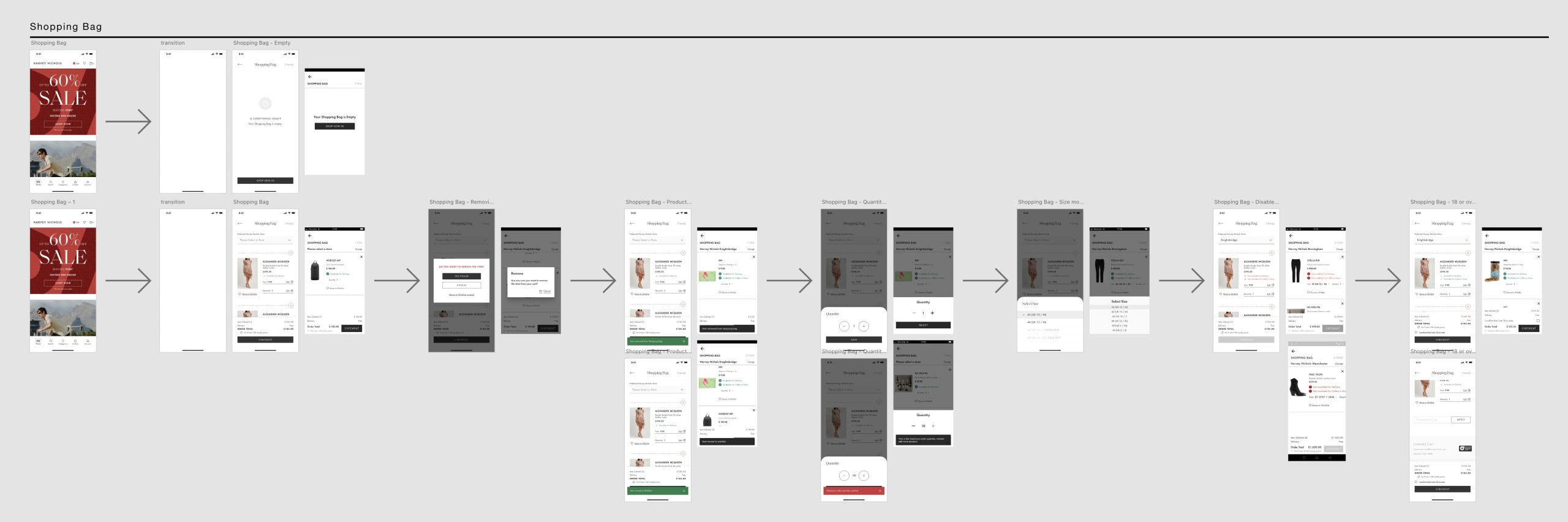
Before this initiative, Harvey Nichols did not have a transactional native app. To kickstart the project, a third-party company provided a basic native app template. As the Senior Product Designer, I led the project through various stages to ensure the final product was perfectly aligned with the Harvey Nichols brand and delivered a satisfactory user experience.
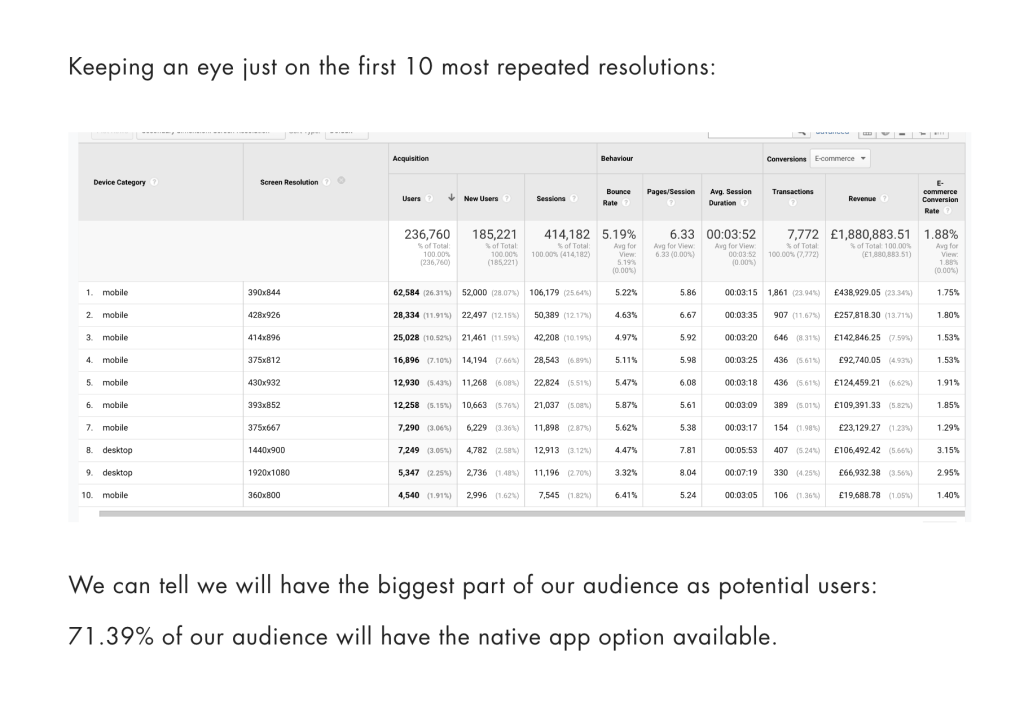
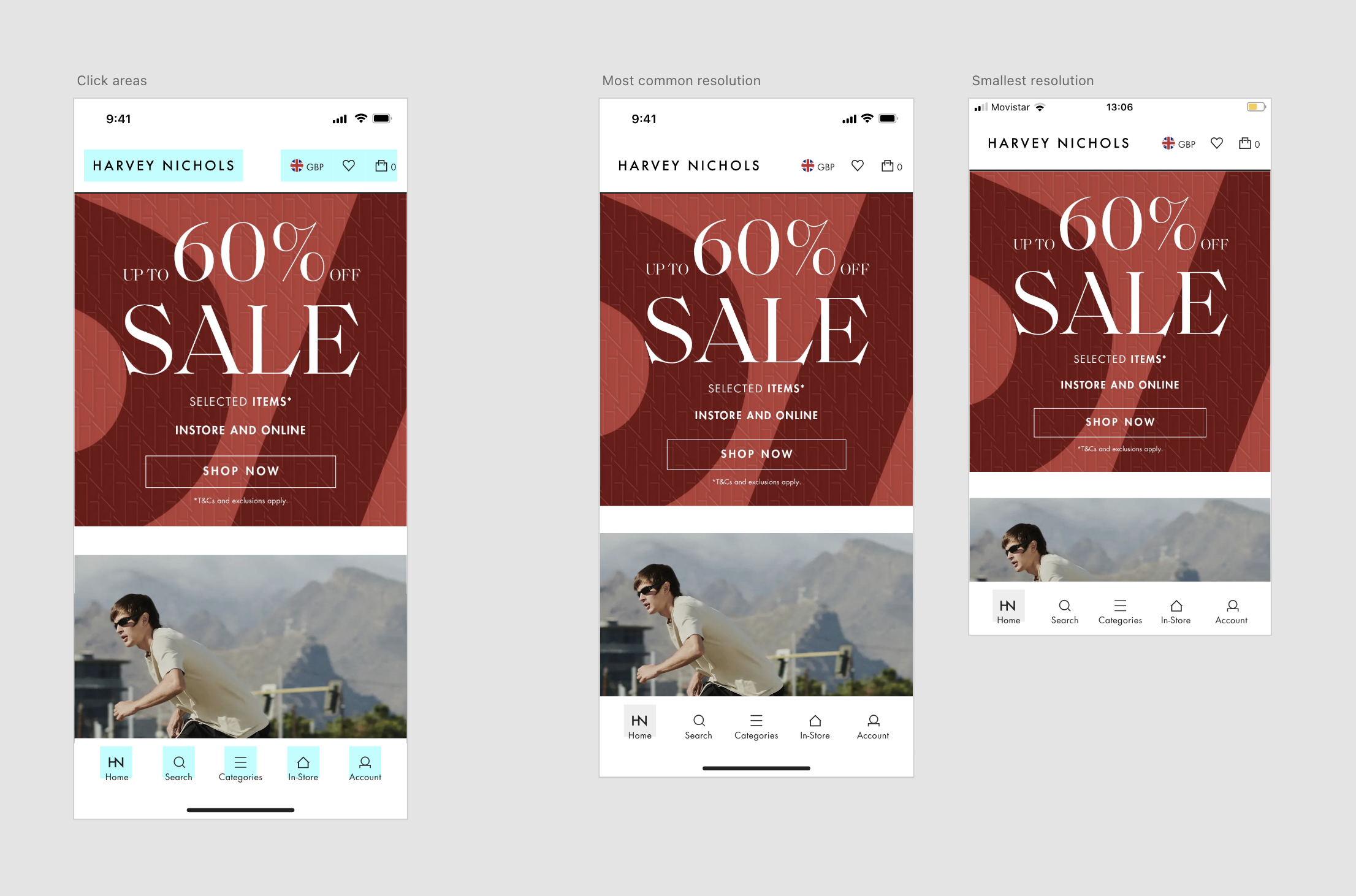
This project involves a significant update to our native app, The comprehensive overhaul included UI enhancements and UX improvements, such as a store selector and Loyalty card integration, ensuring the app met modern user expectations. Due to the lack of comprehensive data, we can only estimate the potential users affected by these changes.
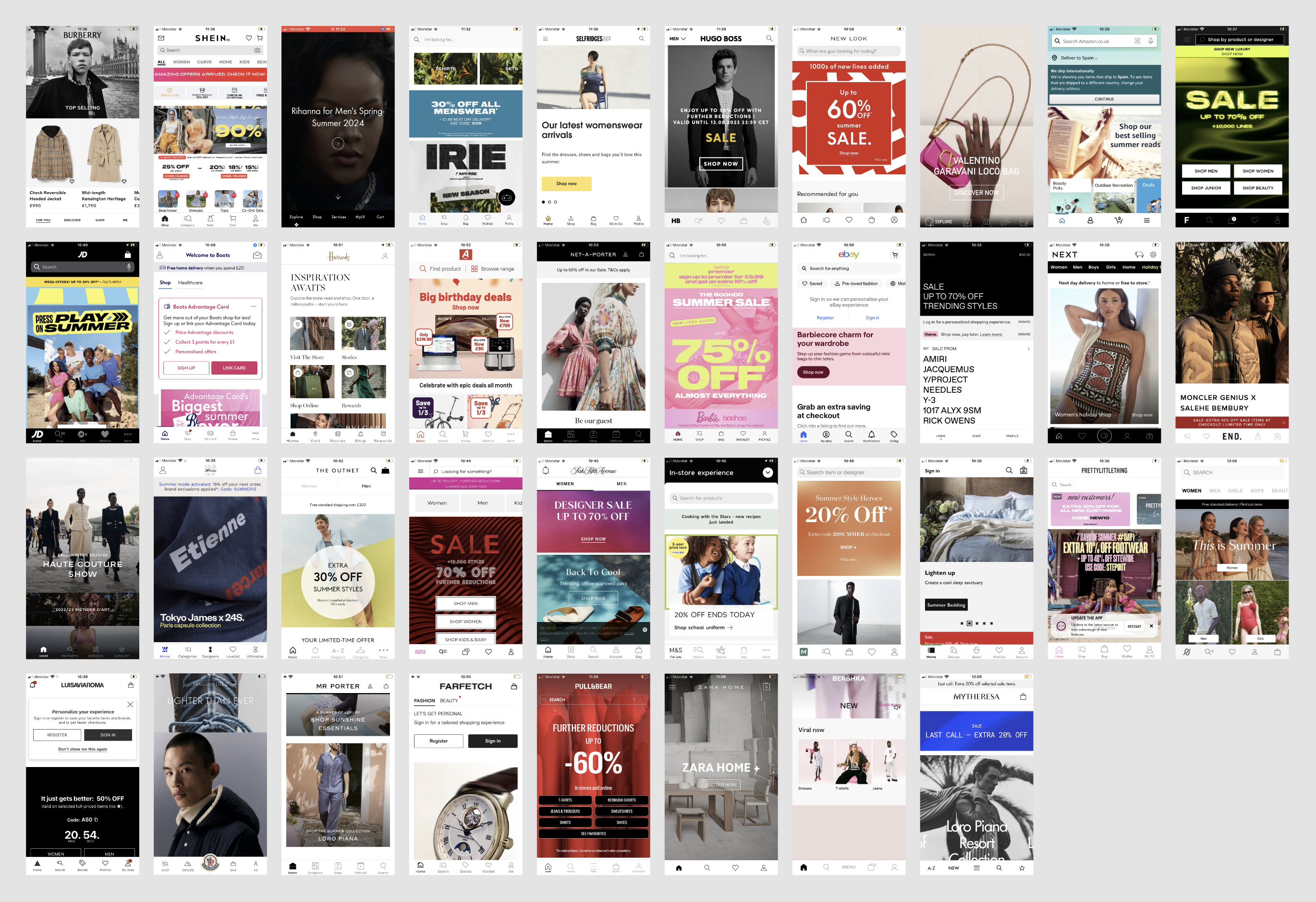
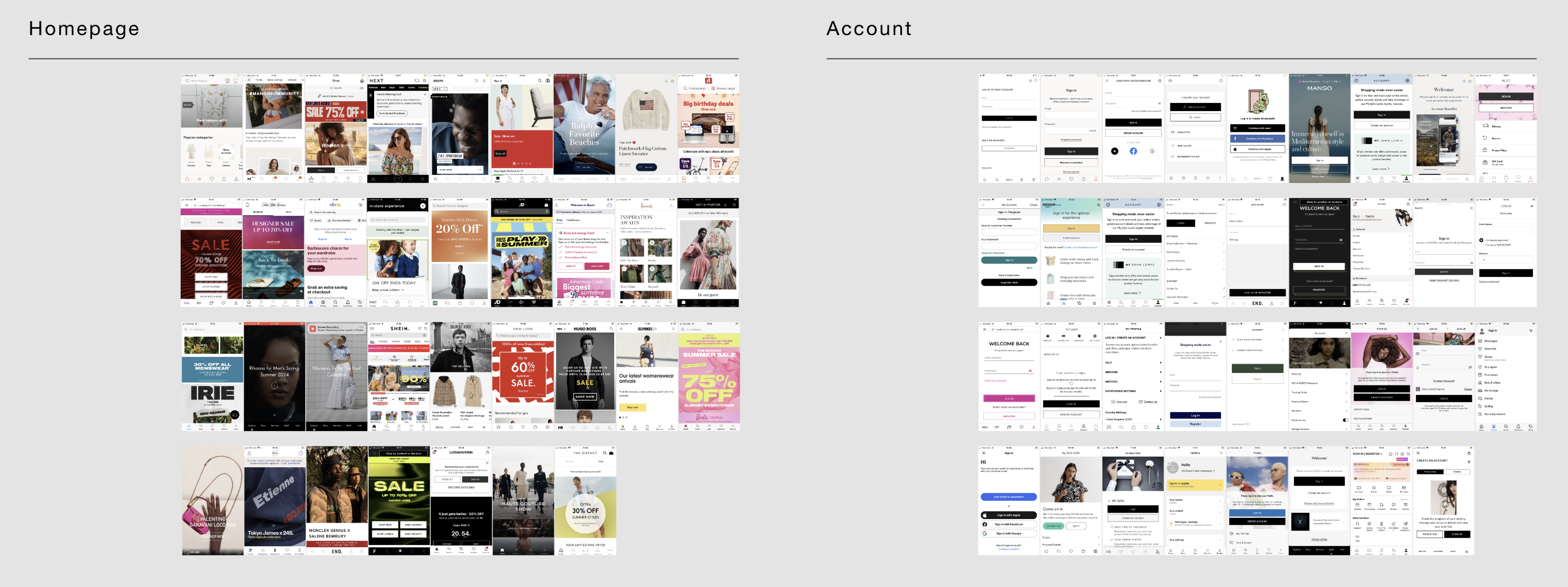
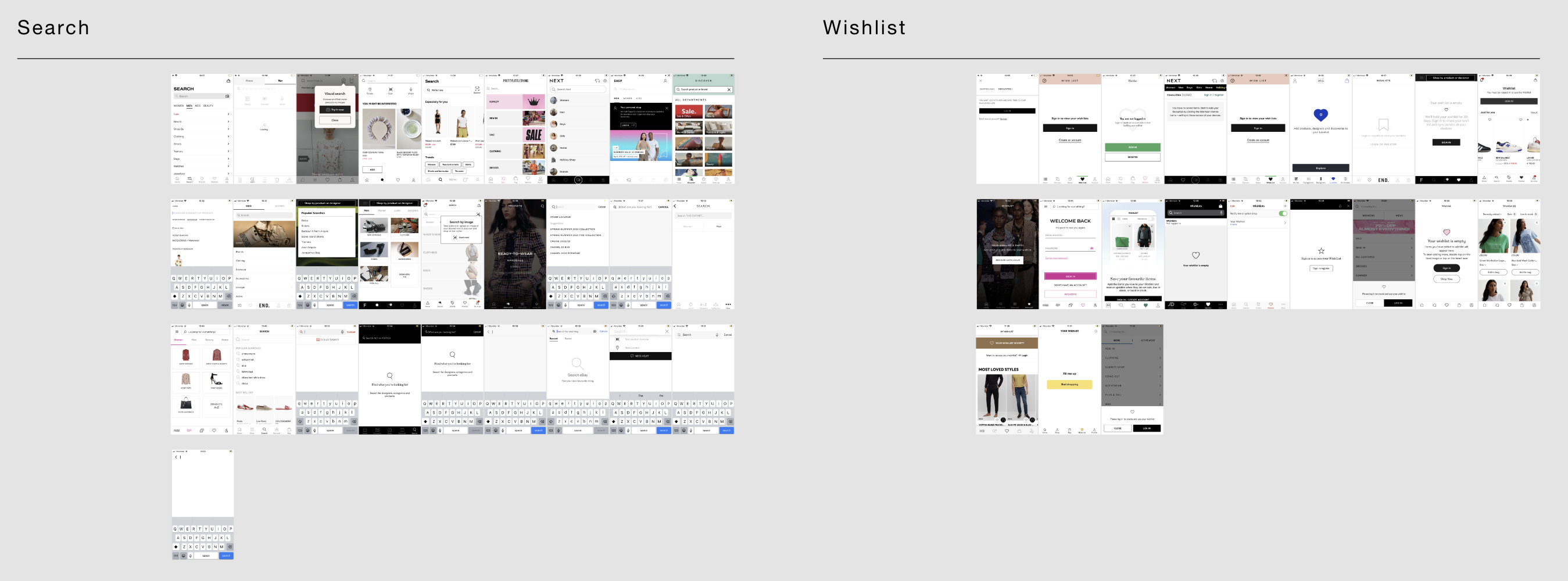
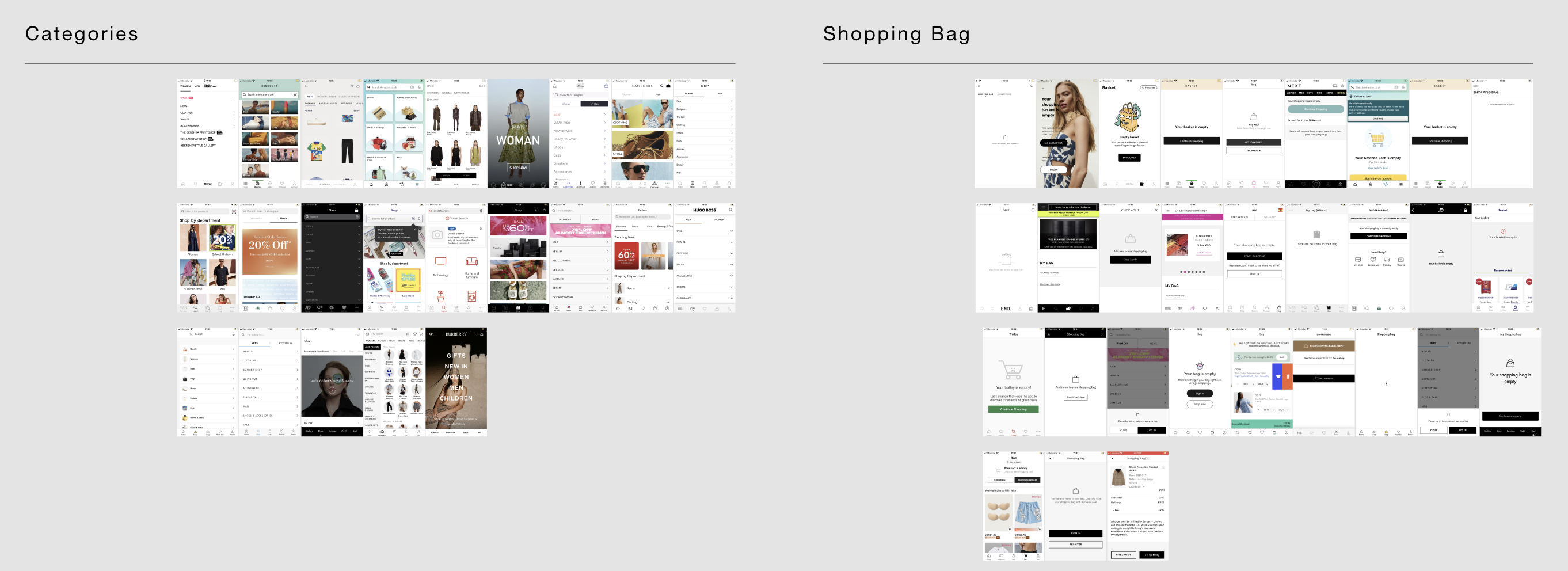
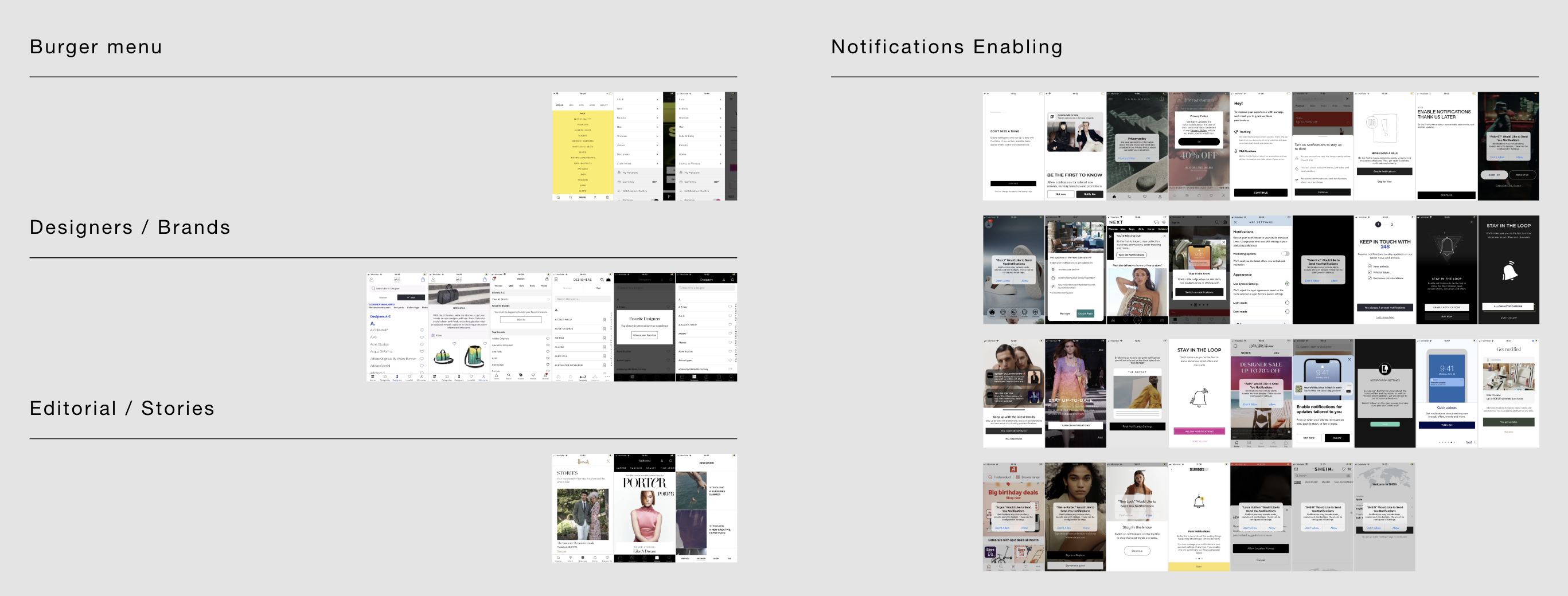
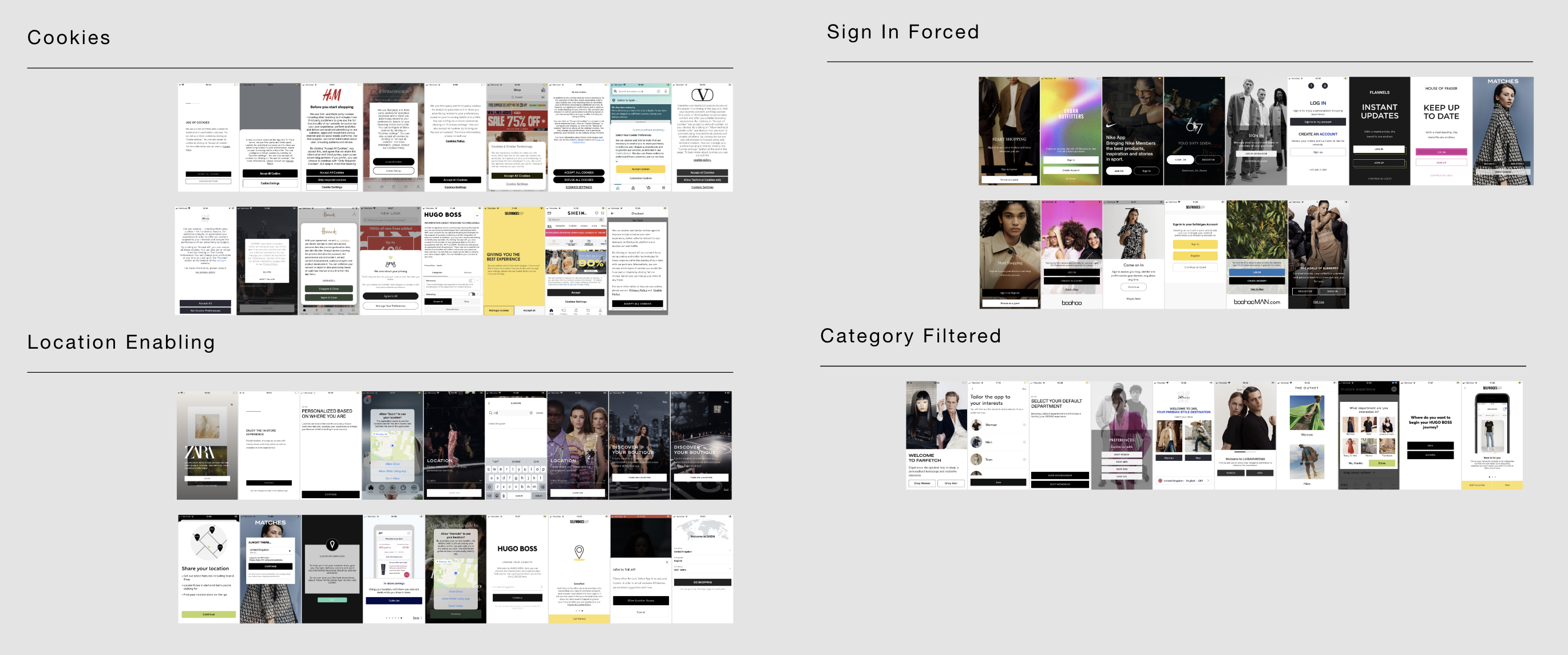
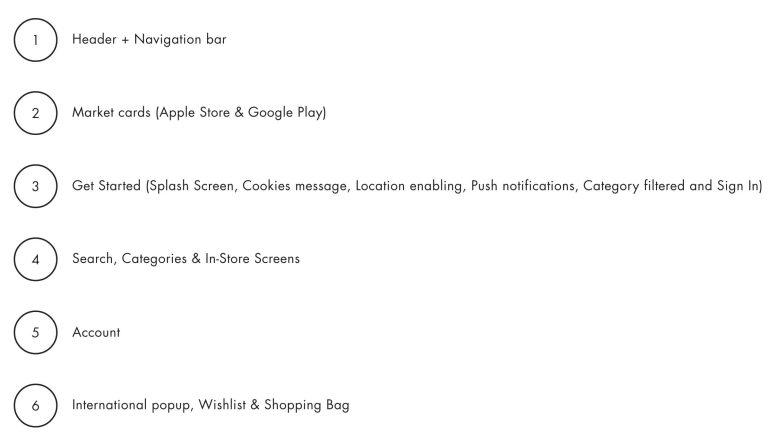
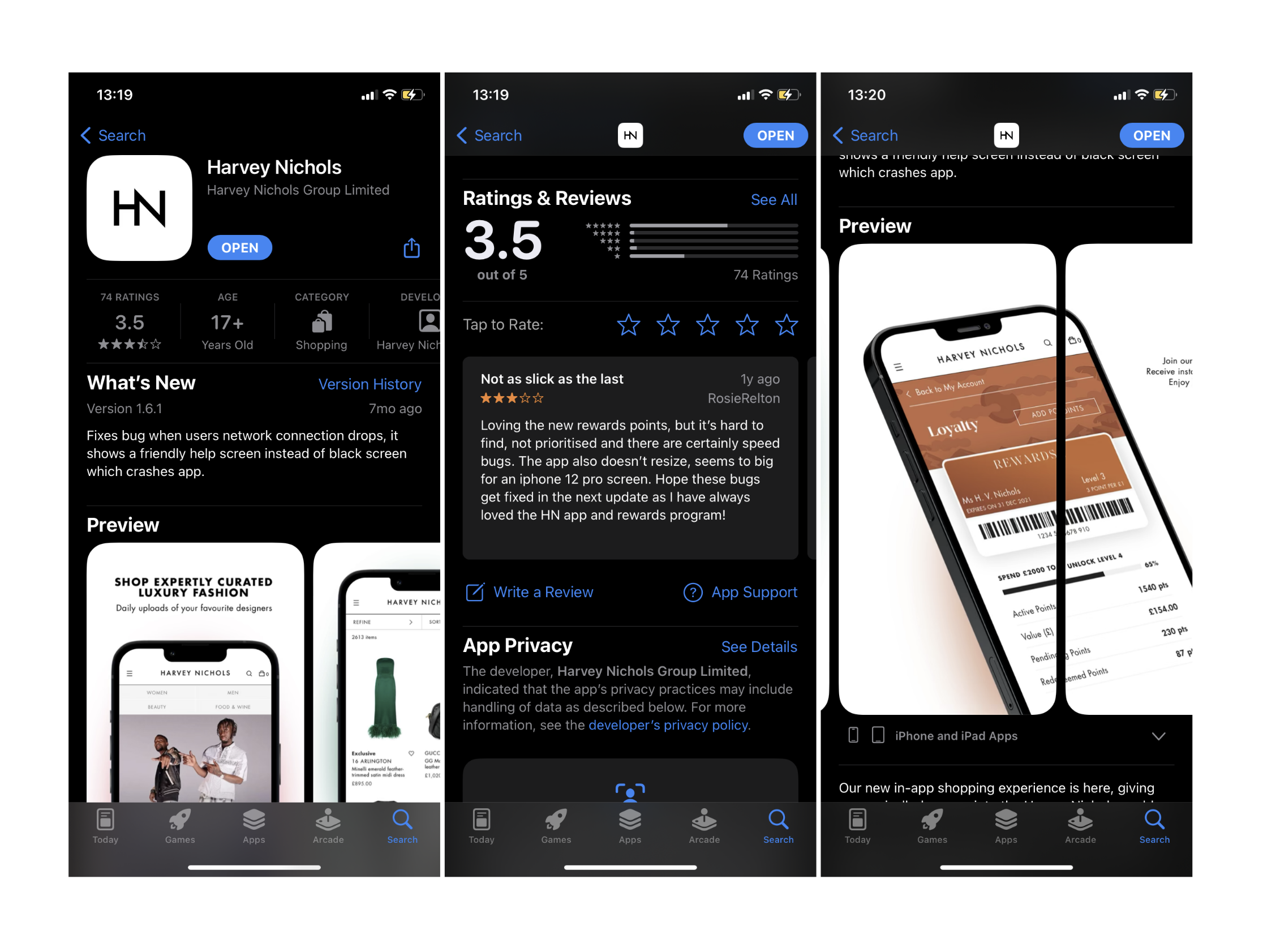
The update process will commence with initial planning aimed at gathering user data. Following this, an exhaustive competitor analysis will be conducted by examining 38 retailer native apps across various sections. Based on the insights gained, a detailed roadmap will be created to prioritise and implement the necessary updates.
Through these efforts, I ensured that the Harvey Nichols app was not just functional but also provided a seamless and engaging user experience that reflected our brand values.
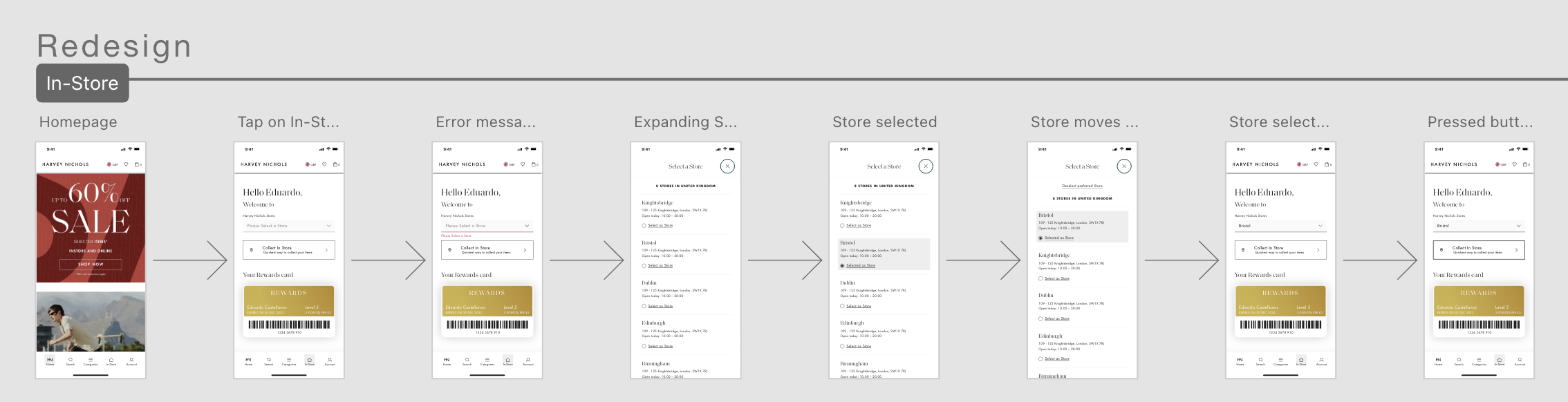
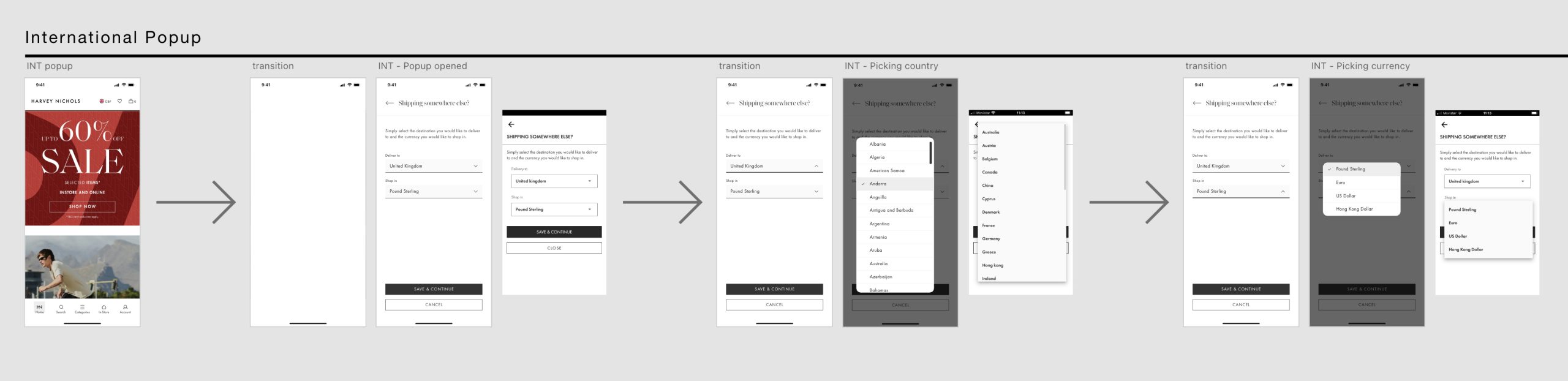
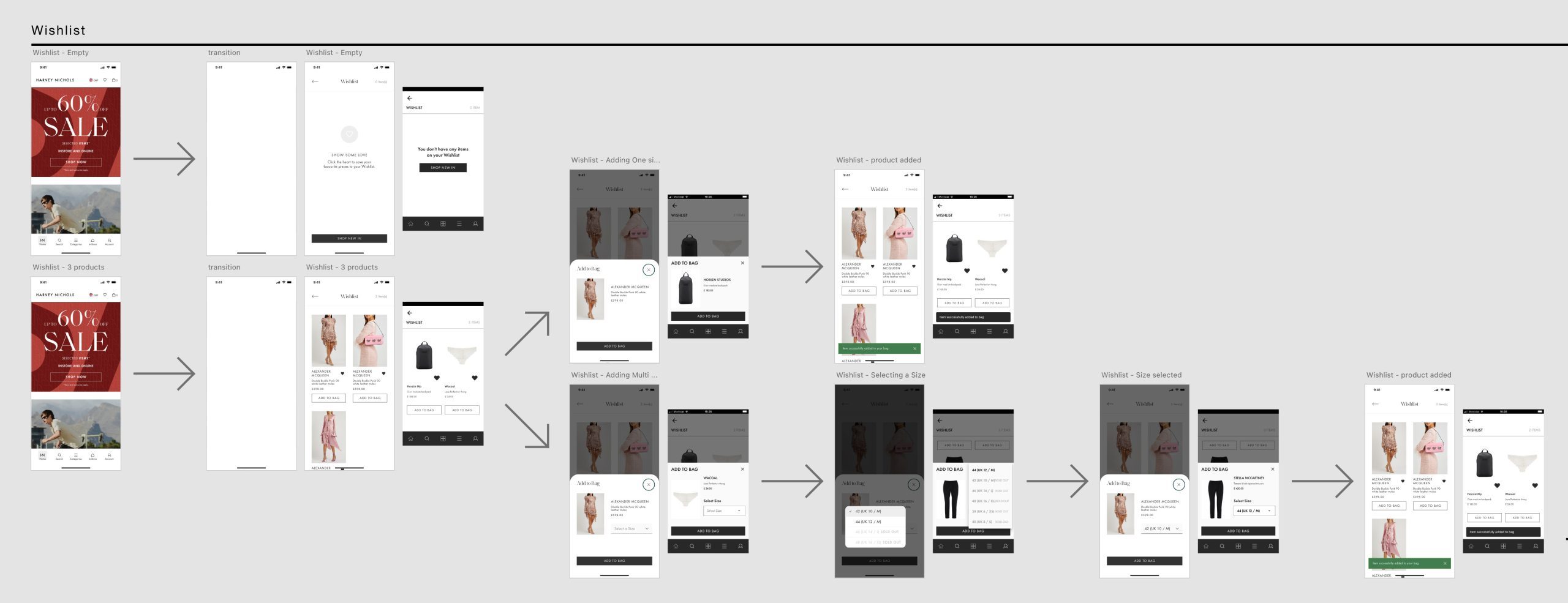
This project involves a significant update to our native app, The comprehensive overhaul included UI enhancements and UX improvements, such as a store selector and Loyalty card integration, ensuring the app met modern user expectations. Due to the lack of comprehensive data, we can only estimate the potential users affected by these changes.
The update process will commence with initial planning aimed at gathering user data. Following this, an exhaustive competitor analysis will be conducted by examining 38 retailer native apps across various sections. Based on the insights gained, a detailed roadmap will be created to prioritise and implement the necessary updates.
Through these efforts, I ensured that the Harvey Nichols app was not just functional but also provided a seamless and engaging user experience that reflected our brand values.