Brief
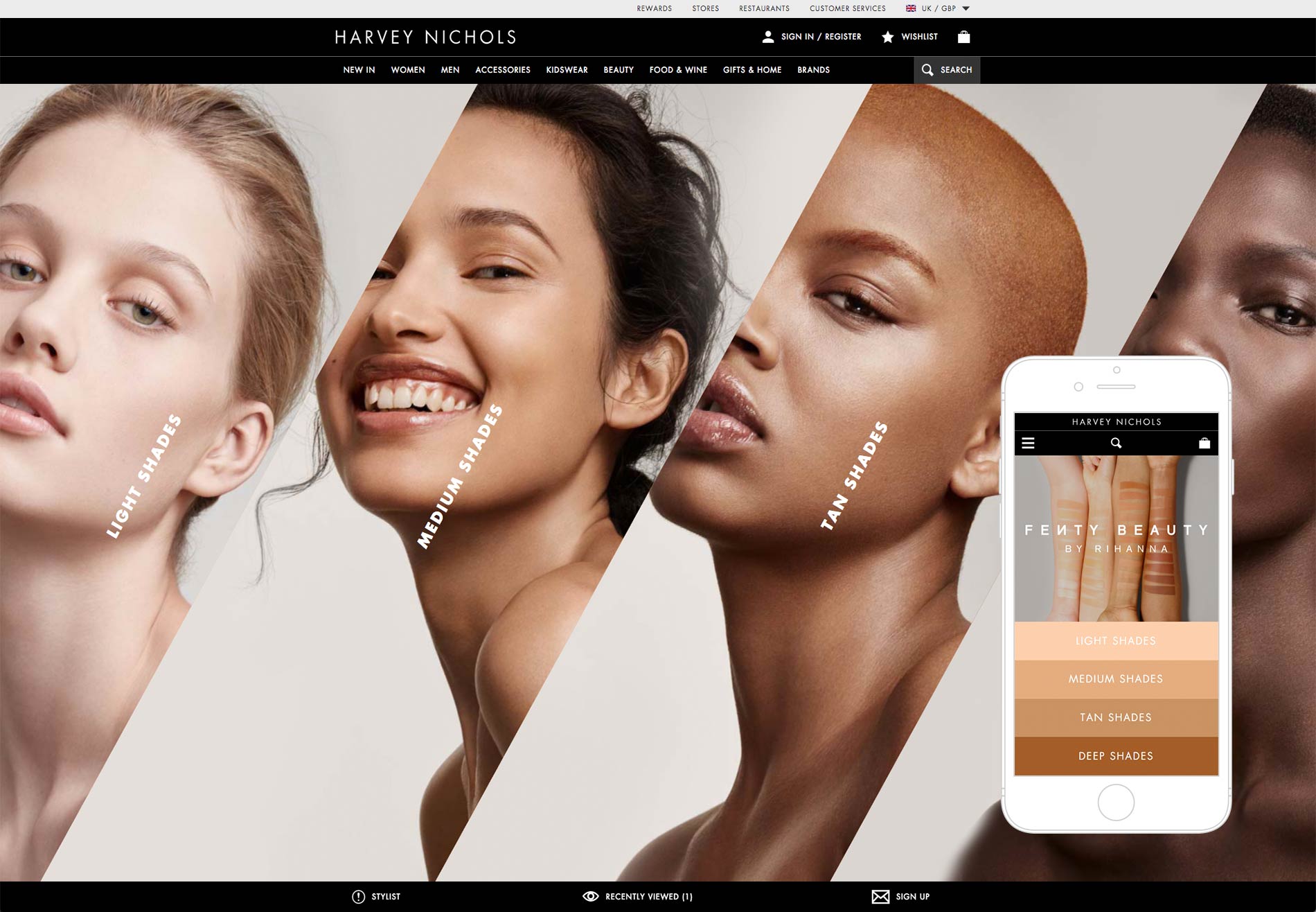
Fenty needed an online tool to offer people advice on finding the perfect skin tone makeup across 4 shades and 10 colours of foundation
So...
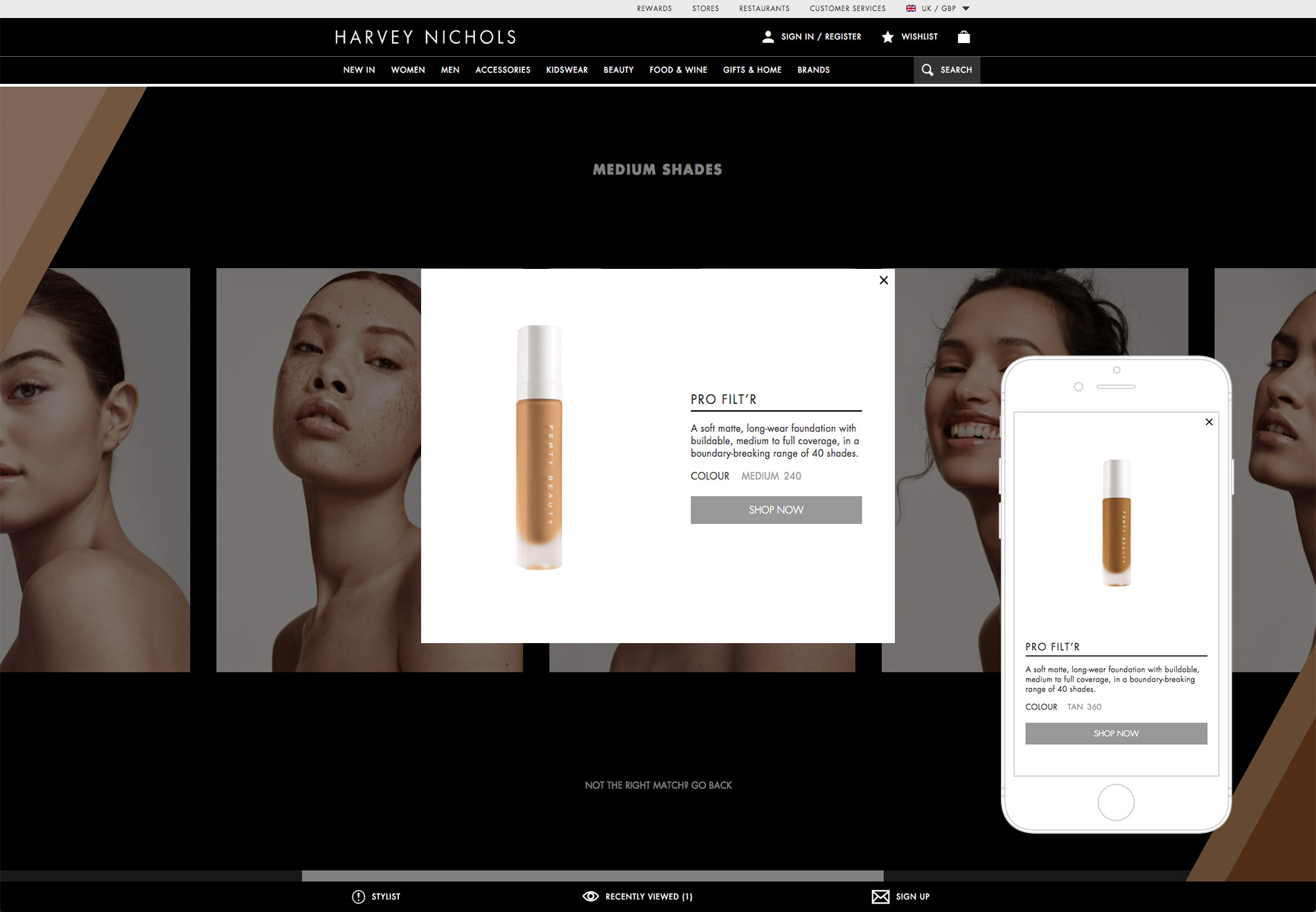
I created the shade finder. Initially, to aid the developers, I concepted it by building a prototype using the online tools codepen, flinto and principle softwares .
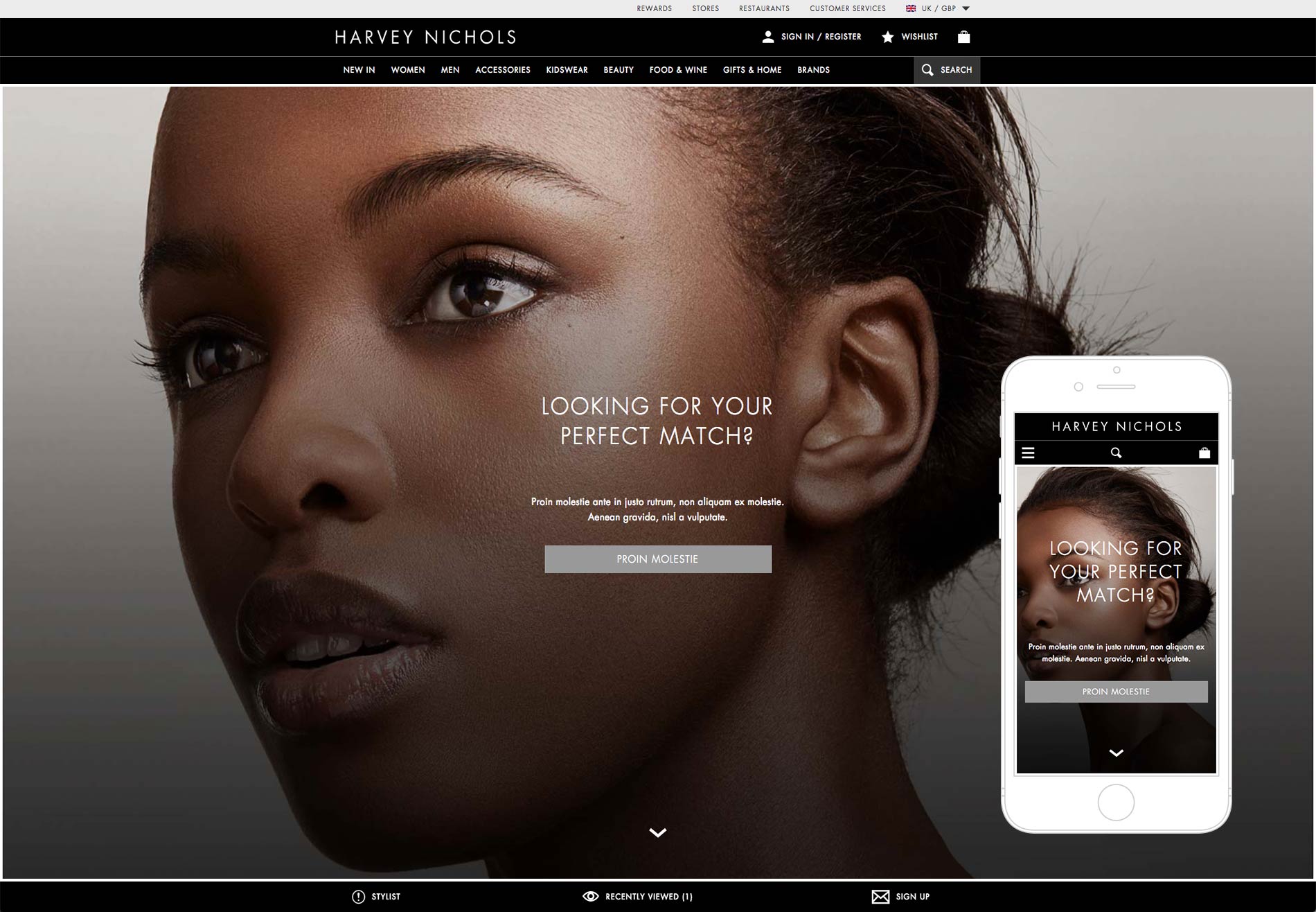
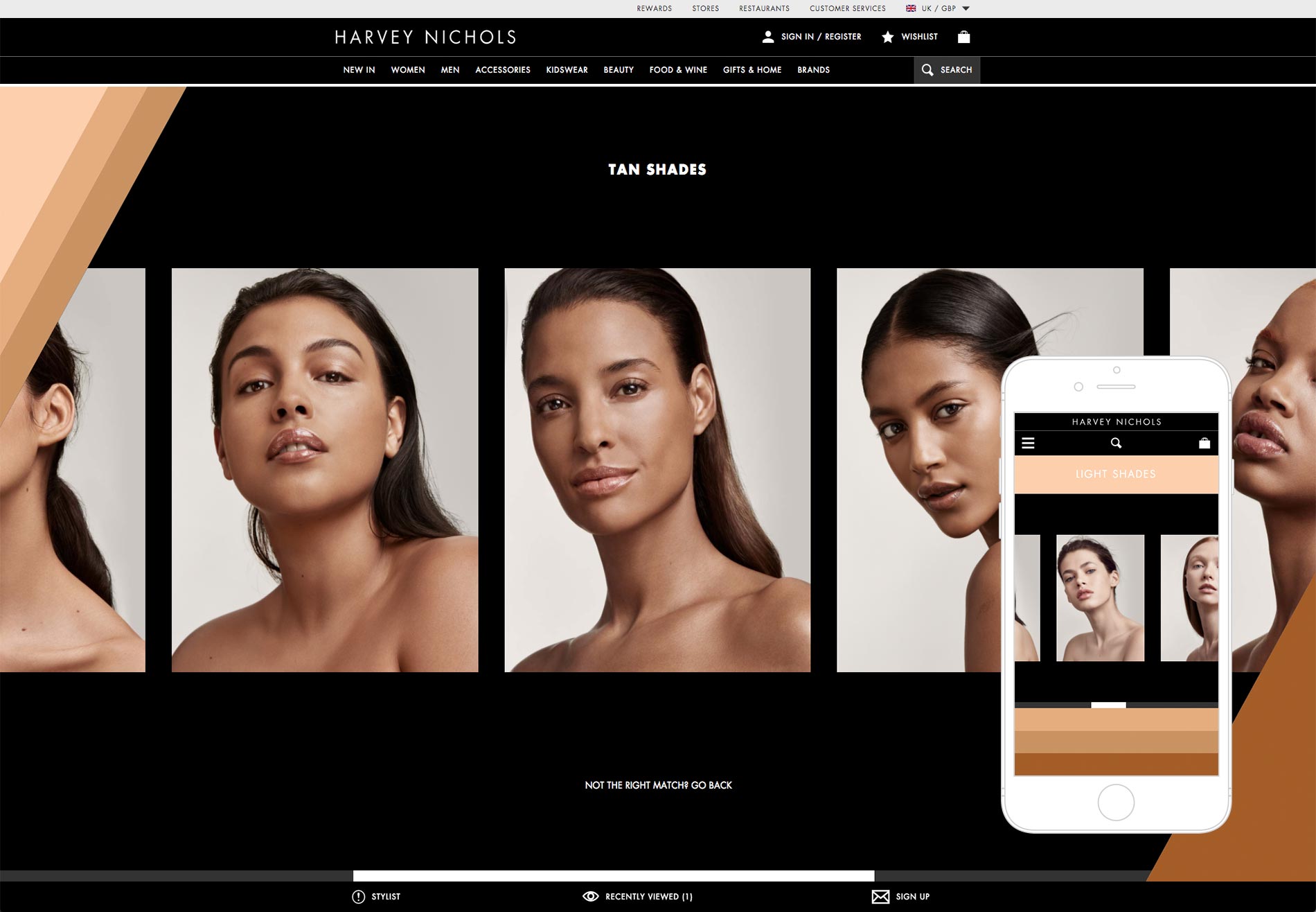
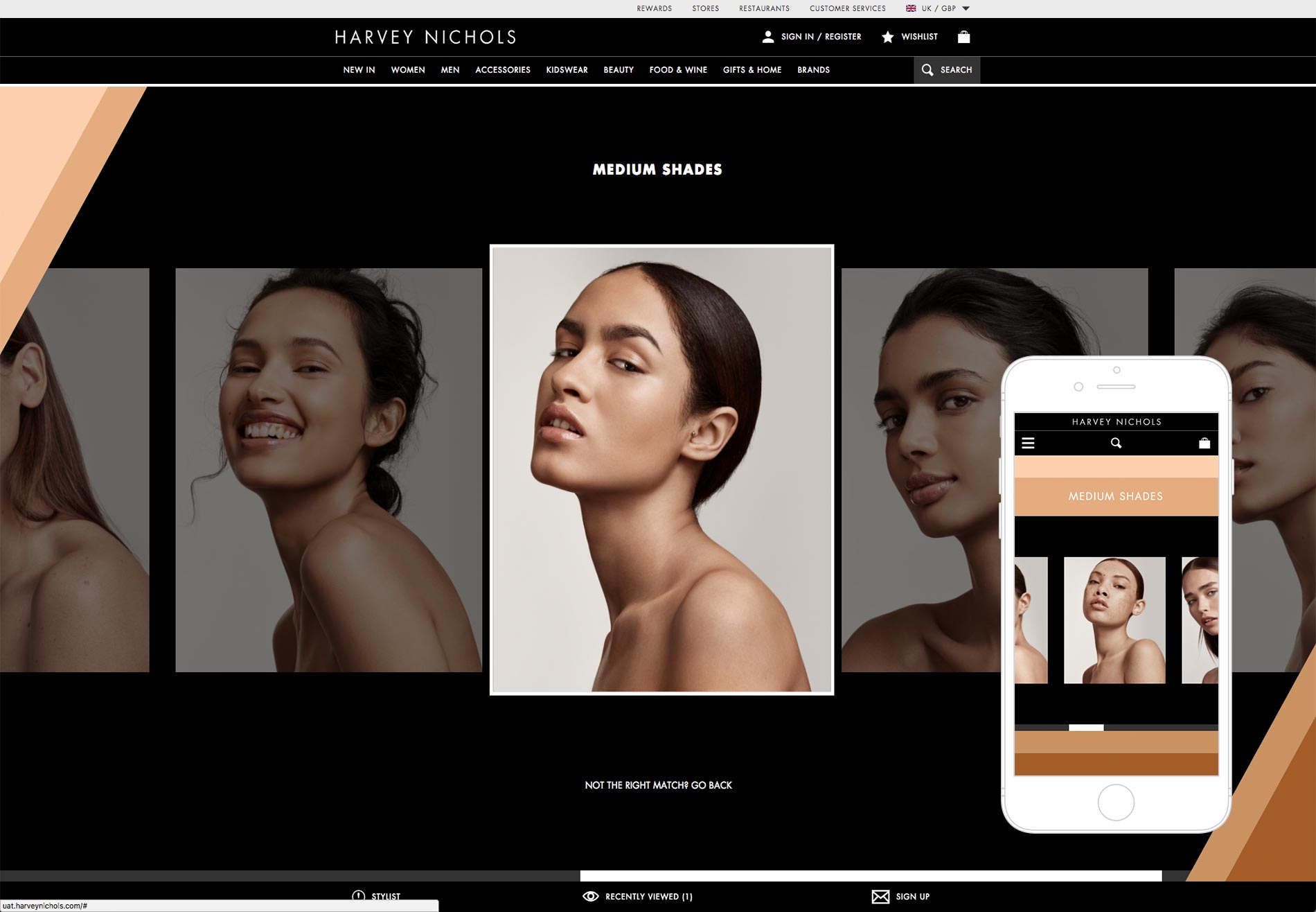
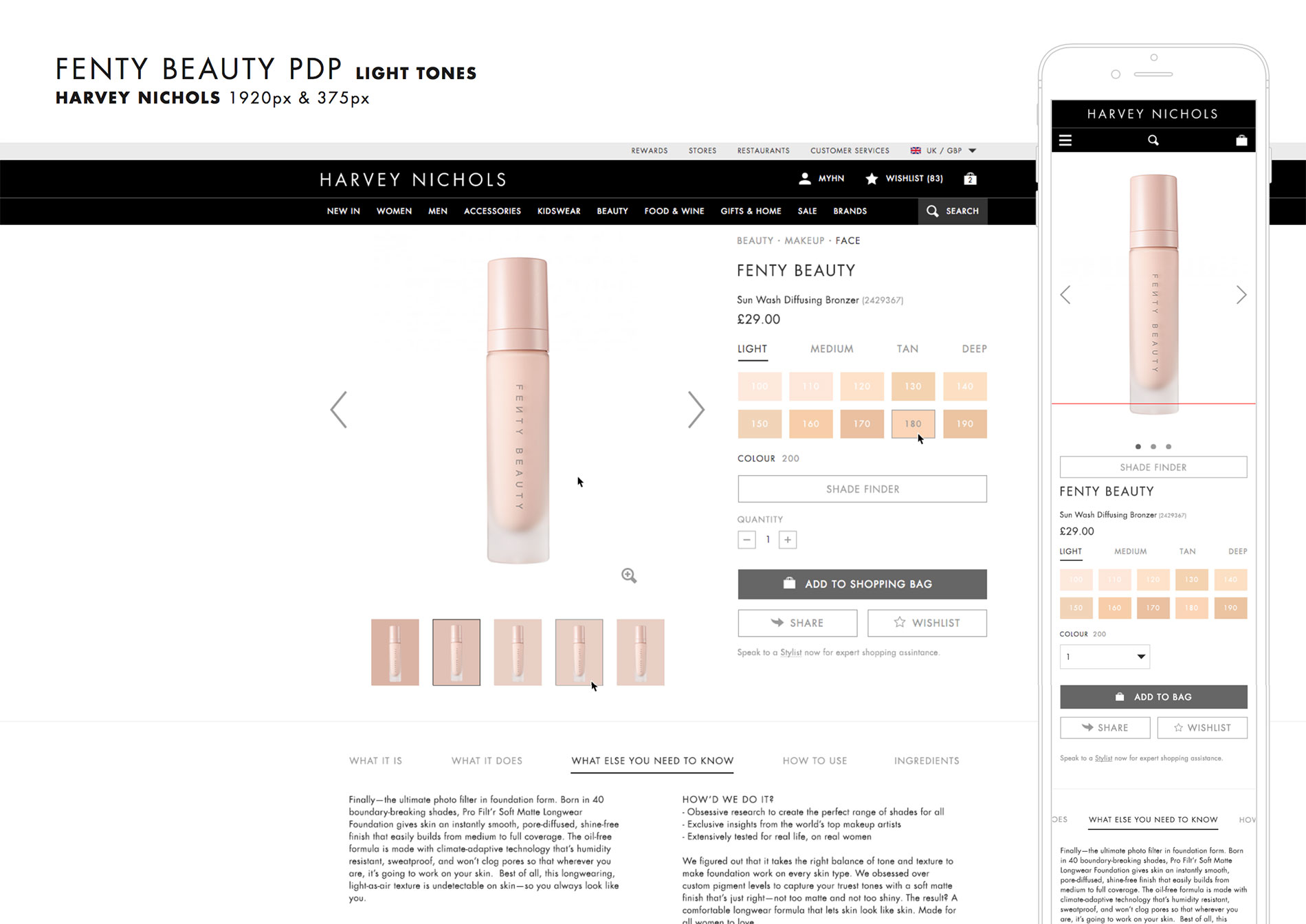
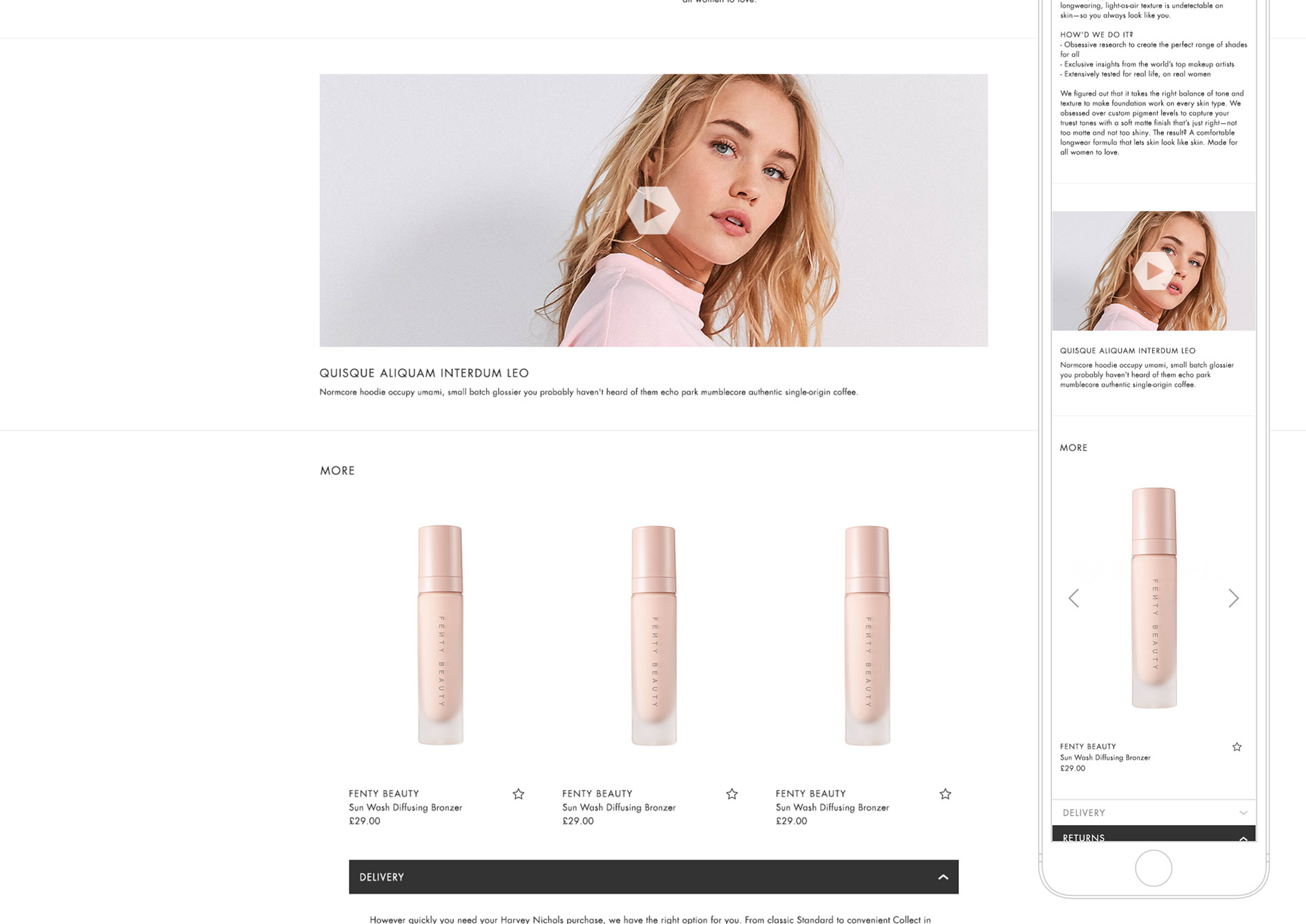
I designed the full consumer journey from home to product detail pages, carousel, promo video, product image pages, custom deliveries and returns info.
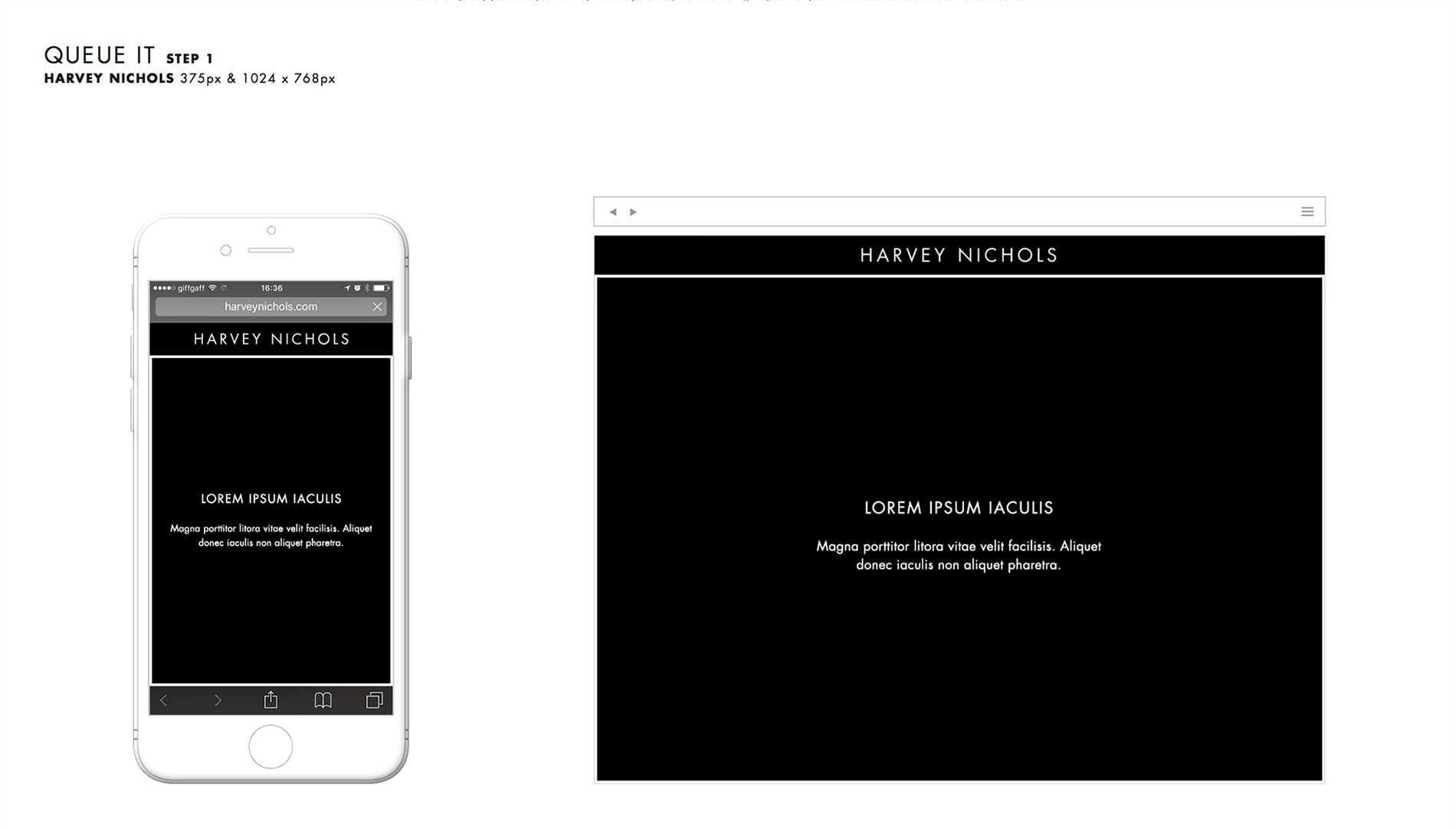
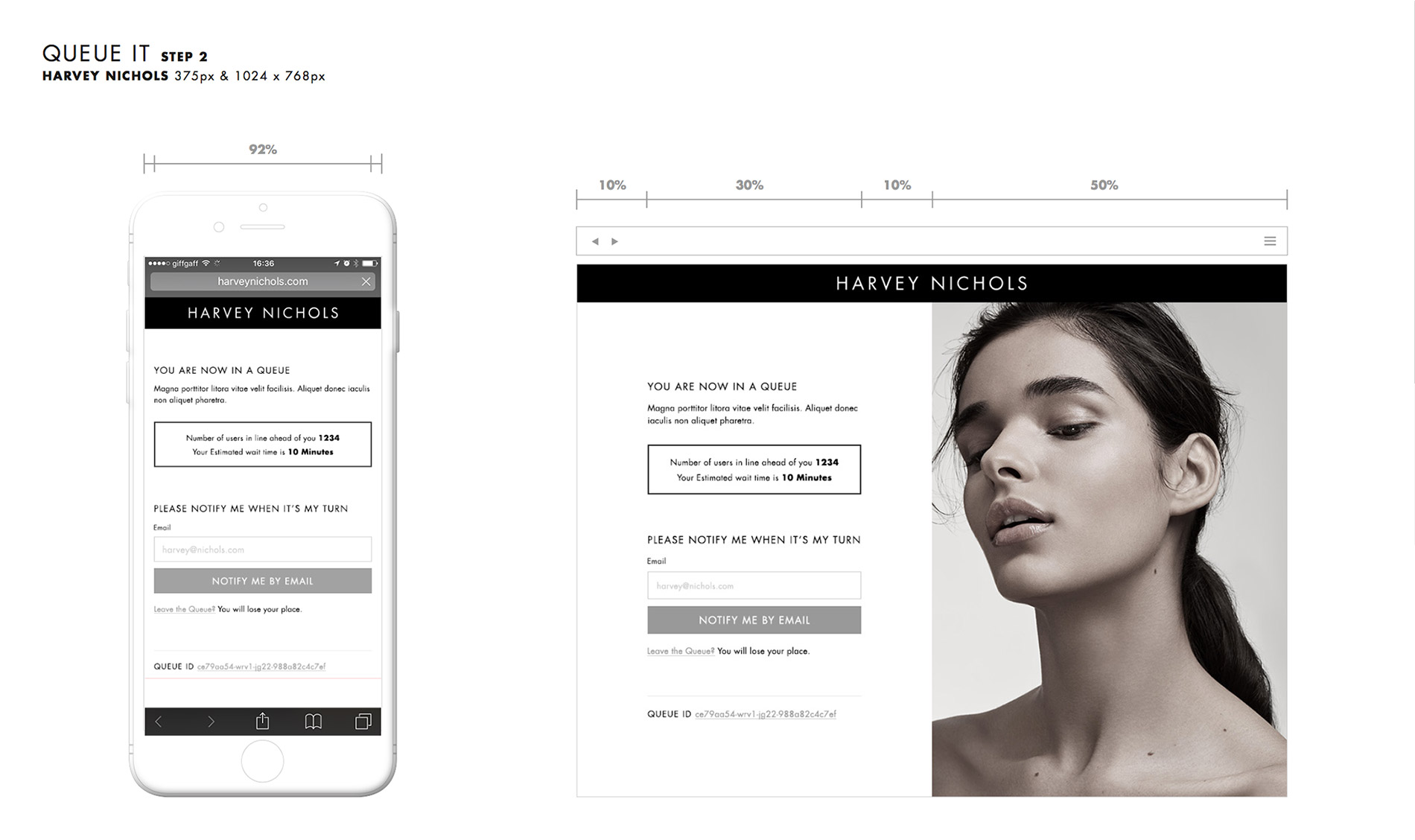
During peak time site had risk of collapsing so it was necessary to create a fully responsive layout to keep customers in a queue before landing in the product listing page.
https://www.harveynichols.com/brand/fenty-beauty/shade-finder/
Fenty needed an online tool to offer people advice on finding the perfect skin tone makeup across 4 shades and 10 colours of foundation
So...
I created the shade finder. Initially, to aid the developers, I concepted it by building a prototype using the online tools codepen, flinto and principle softwares .
I designed the full consumer journey from home to product detail pages, carousel, promo video, product image pages, custom deliveries and returns info.
During peak time site had risk of collapsing so it was necessary to create a fully responsive layout to keep customers in a queue before landing in the product listing page.
https://www.harveynichols.com/brand/fenty-beauty/shade-finder/